Wordpress用テンプレート/2021



- 期間
- 2021/03
- 規模
- 複数
- 担当
- ディレクション・デザイン・マークアップ・公開・運用
- 人数
- デザイナー 1名(担当)
- 使用
- HTML5、Scss、Adobe XD、Photoshop CC、Illustlator CC
- 工程
- 既存のWPブログをもっと会社の色が出るようにしたいとのご要望で作成。
- 外注の方が作っていたため不要な要素やプラグインが多く、内容が崩壊しないように気をつけながらデザインをし、ベースになるテンプレートを入れカスタムをしました。
- 所感
入社してすぐ会社としてまだブログをどうしていきたいか定まっていない状況の中での作業だったので苦戦しましたが、率先してもっとこうしてはどうかと色々提案して継続して改善を行う良い機会になりました。
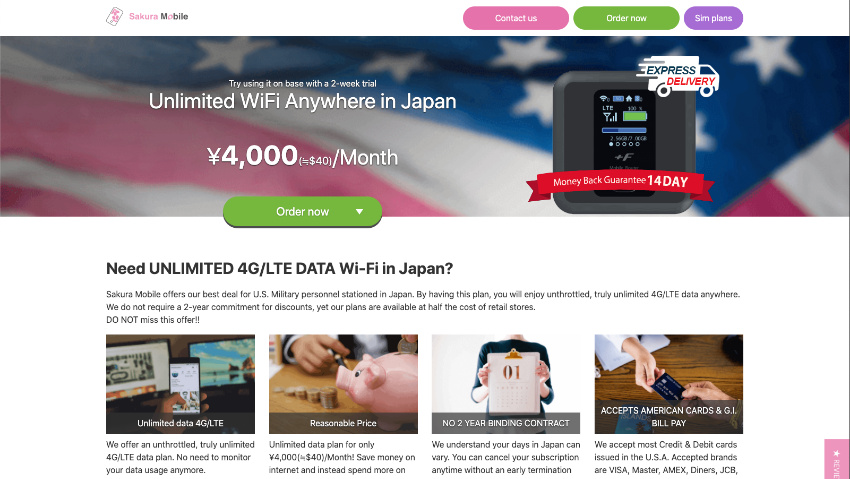
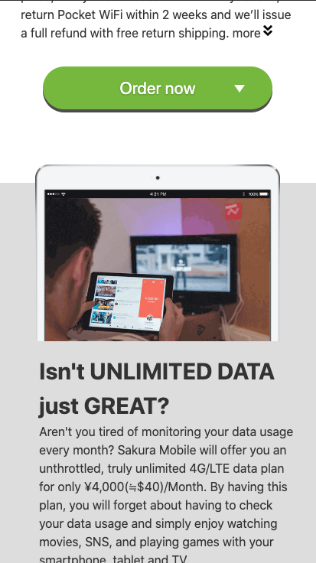
ランディングページ(英語)



- 期間
- 2019/11
- 規模
- 1P
- 担当
- ディレクション・デザイン・マークアップ・公開
- 人数
- デザイナー 1名(担当)
- 使用
- HTML5、Scss、Adobe XD、Photoshop CC、Illustlator CC
- 工程
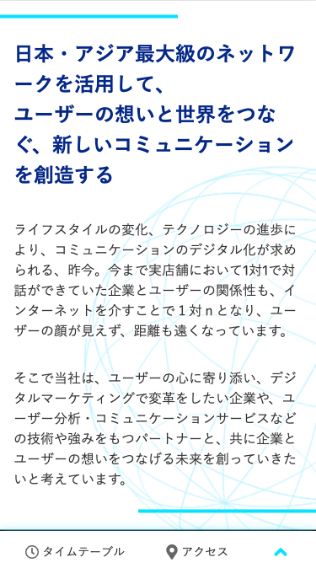
- 既存LPのデザインをあまり崩さないようにデザインし直しリニューアル。
- SEO上の問題点や表示速度・内容の見直しなどディレクションから公開まで制作工程の全てを担当
- 所感
既存ページがかなり酷い状態で放置されたままになっておりSEO上かなり不利になっていたので、根本的なところからの作り直しをすることに。
デザインはあまり変えたくないとのことだったので、大きく変えすぎないように注意しながら様々な見た目を提案しつつ、ソースを含め中身をモダンなものに作り替えました。
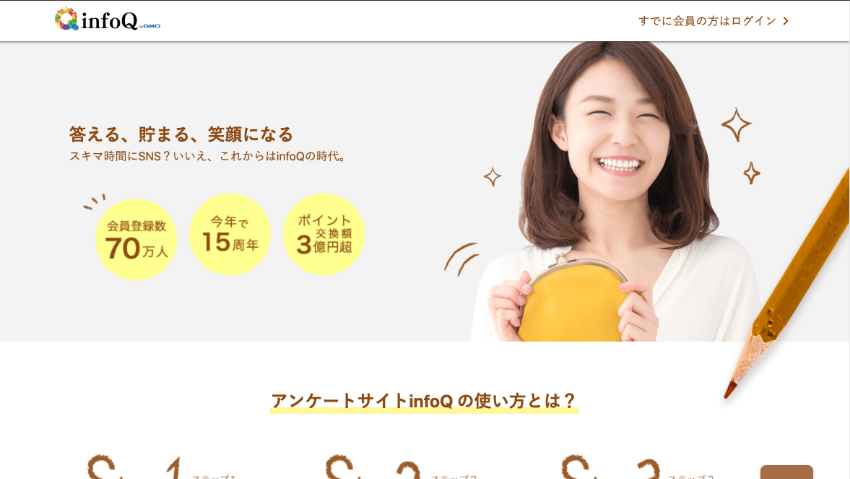
アンケートサイト infoQ リニューアル(要会員登録)



- 期間
- 2017/12〜2018/5(更新は現在も継続中)
- 規模
- 約100P
- 担当
- ワイヤー・進行管理・アートディレクション・デザイン・モックアップ・マークアップなど、ロゴ以外の目に見える静的なもの全てに関してを一人で担当
- 人数
- PO/PM 1名
- デザイナー 1名(担当)
- システム担当 2.5名
- 使用
- Gulp、Pug、Scss、Adobe XD、Photoshop CC、Illustlator CC
- 工程
- ログイン前・ログイン後ページの構成見直しやワイヤー・デザイン/モックアップ作成・マークアップなど、見えるものに関して全てを一人で担当し約3ヶ月かけて制作。
- 大まかなデザイン確定後1.5ヶ月で約100Pの構成見直し・テキスト変更依頼〜デザインマークアップまでを制作、動作確認、テストなども担当。
- デザインガイドラインの作成やPug/Gulp/scssの導入など技術選定も行いました。
- 所感
入社後1ヶ月ながら、大規模サイトにも関わらず目に見える範囲全てを自身一人・かつ短期間で行わなければならずかなり苦戦しましたが無事に完成しました。
既存サイト内容や仕組みに詳しい人を探し出し、「なぜそうなっているのか」「もっといい方法はないのか」などを含む改修が必要なもの全て洗い出しリスト化、古くなったコンテンツのテキスト差し換え要望出しなども行い、短期間ながらも「ただの見た目の変更」にならないよいうユーザー目線を第一に制作を進めました。
短期間での制作だったためマークアップをしながらデザインをしなければいけないページも多々あり苦戦はしましたが、マークアップ時間の大幅な削減、スピーディーなデザイン・モックアップの作成スキルが大幅に上がる結果となりました。
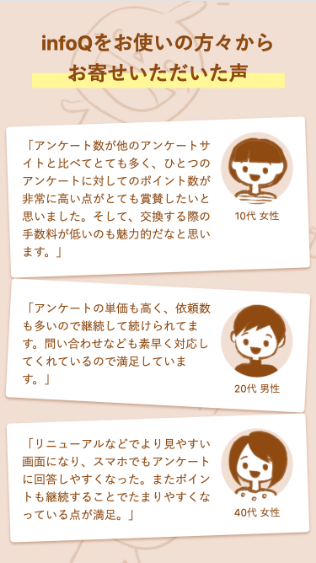
新規ユーザー獲得用ランディングページ



- 期間
- 2018/5
- 規模
- 1P
- 担当
- PMからのワイヤーを元に、全体的な雰囲気の決定からライティングの校正、マークアップ、公開など
- 人数
- PO/PM 1名
- デザイナー 1名(担当)
- ライティング担当 1名
- 使用
- Gulp、Pug、Scss、Adobe XD、Photoshop CC、Illustlator CC
- 工程
- ワイヤーフレームや大体のテキストをもらい、デザイン作成を開始・テキストをもらい次第入れ込み作業。
- 入れ込み作業の時点でSEO上足りないものや、変な言い回しがあった場合修正を依頼。
- 全て確定後、マークアップをして納品、公開。
- 所感
ふわっとした「〜なページが欲しい」というイメージから始まることが多く、ターゲットはどこなのか・目的は何なのかを聞き出して依頼者の脳内イメージを固めさせ見える化する作業から始まります。
今回のページはアンケートサイトinfoQの新規ユーザー獲得が目的だったので、手書き風のイラストと暖かい色合いで親近感をもたせたいとのことでイラストは全て自分で描き最終的にこのデザインになりました。
※明確なターゲットはなくとにかく性別年齢問わず広く獲得したいとのことで、どちらにも偏らない雰囲気を目指しました。
新機能告知サイト



- 期間
- 2018/6/11公開・制作期間約1ヶ月
- 規模
- 1P
- 担当
- PMからのワイヤーを元に、全体的な雰囲気の決定・デザインからライティングの校正、マークアップ、公開など。
- 人数
- PO/PM/ライティング 1名
- デザイナー 1名(担当)
- 使用
- Nuxt.js、Pug、Scss、Adobe XD、Photoshop CC、Illustlator CC
- 工程
- 具体的にやりたいこと、アピールしたいことなどを聞いてイメージ図を提出。新機能としてのアピールやSEO対策としての文章になっていなかったので修正案や見せ方を提案しデザインを決めていきました。スクリーンショットを使用できないなどのアマゾン側の制限などもあり苦戦しましたが今のデザインに落ち着きました。
- 所感
初めてNuxt.jsを導入し独学で実装していったのですが、割と短期間で効率よく導入できたように思います。
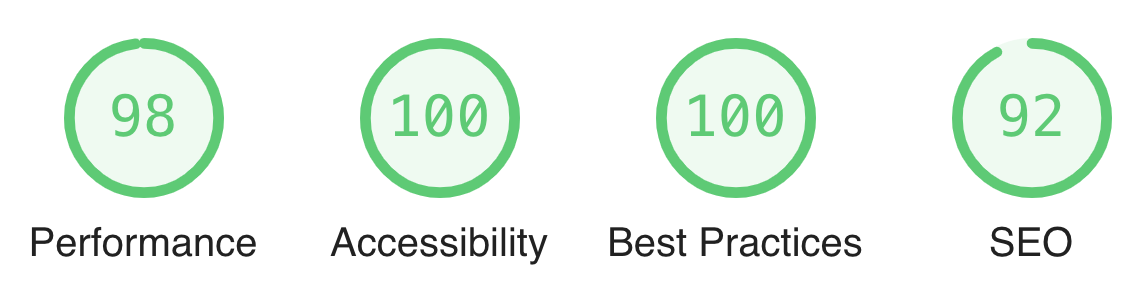
このページではSEOのためにスピードアップを図るため、試験的にNuxt.jsでページを作成し、lighthouseのスコアはかなりの高得点になりました。

CMS用テンプレート(要会員登録)



- URL
- 公開終了しました
- 期間
- 2018/08〜2018/12ごろ
- 規模
- 約100P
- 担当
- ワイヤー・進行管理・アートディレクション・ロゴやバナーを除くデザイン・モックアップ・マークアップなど。
- 人数
- PO/PM 2名
- デザイナー 1名(担当)
- システム担当 2名
- 運営チーム 2名
- 使用
- Gulp、Pug、Scss、Photoshop CC、Illustlator CC
- 工程
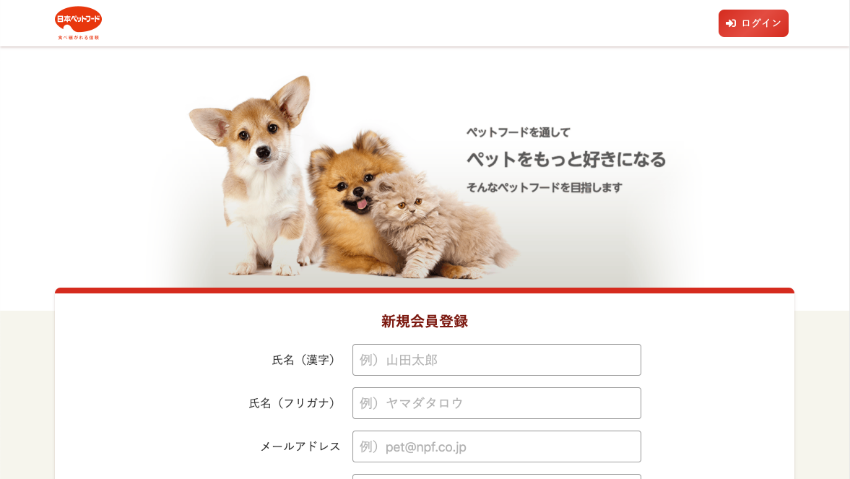
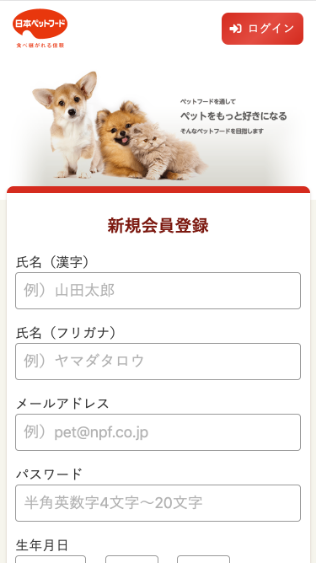
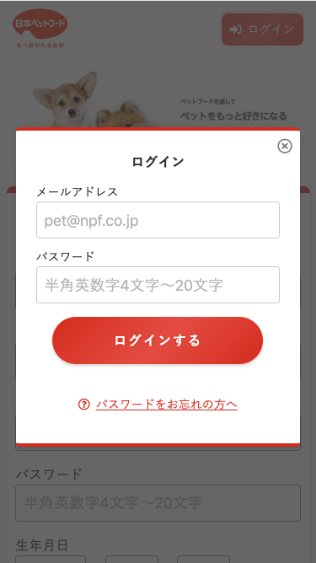
- アンケートサイト「infoQ」のリニューアルで制作したテンプレートを元に、クライアント様にもシステムを提供する形で始まりました。
- いただいたイメージカラー(赤)や公式サイトのデザインなどを元に、デザインを確定させていきました。
- 所感
デザインやマークアップに関して理解している人間が自分一人だったため、なかなか仕様も必要なものも揃わずでコントロールするのに大変苦労しましたが勉強になりました。
デザインテンプレートのベースをGulpとPugとScssで管理していたため、色合いの変更などは素早く行うことができ、先を見越して導入しておいた甲斐がありました。
社外向けイベント用ランディングページ



- URL
- 公開終了しました
- 期間
- 2018/8〜2018/11ごろ
- 規模
- 1P
- 担当
- ワイヤー・進行管理・アートディレクション・デザイン・モックアップ・マークアップ・公開・更新など、目に見える静的なもの全てに関してを一人で担当
- 人数
- PO/PM 1名
- デザイナー 1名(担当)
- 使用
- Gulp、Pug、Scss、GitHub、Netlify、Adobe XD、Illustlator CC
- 工程
- ふわっとしたイメージや見本にしたいサイトなどをヒアリング、デザインに落とし込み・コーディング。
- GitHubを個人的に使えるようになったので、GitHub→Netlifyで手軽に更新を行えるようにしました。
- 所感
過去に同様のイベント開催をしたこともないので既存サイトや素材もまるでなかったため苦戦しましたが、進行管理やライティングの依頼、ドメインの手配からデザイン・コーディング・公開までと一人で全てを行わなければならない中、スピーディーに制作に取り組みました。
アプリUIデザイン(要DL・会員登録)



- 期間
- 2018/7〜現在
- 規模
- 約10Pほど
- 担当
- ワイヤー・進行管理・デザイン・モックアップ・マークアップなど
- 人数
- PO/PM 1名
- デザイナー 1名(担当)
- エンジニア 1名
- 使用
- Adobe XD、Zeplin、Photoshop CC、Illustlator CC、Figma
- 工程
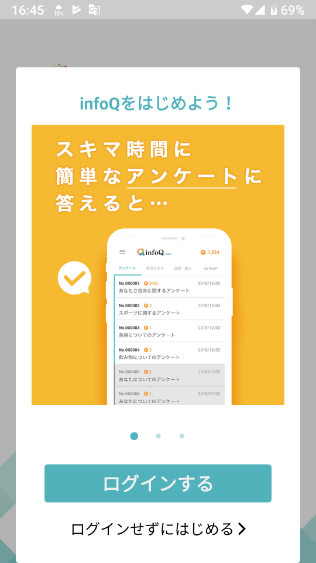
- すでにクライアント用にベースを作成済みだったので、そのベースを元にinfoQ用にカスタマイズ。
- 仕様決めやUI/UXなどをエンジニアと二人三脚で制作にあたりました。
- Adobe XDでデザイン・モックアップを作成→確認→決定後Zeplinでエンジニアに共有する流れで作成。
- マテリアルデザインを参考にデザインをしています。
- 所感
アンケートシステムの都合上アンケートをアプリ上で答えられるようにすることができず、ほとんどのページをWeb Viewにて展開する謎の仕様になっており、目的がまるでわからず苦戦しました。
継続した改善提案や改修をエンジニアと協力して行い、ユーザーのストレスを少しでも軽減できるよう工夫をしました。
